友人から借りた本に書いてあったことを忘れないようにまとめてみます。
参考になったしおもしろかったので、もしよろしければどうぞ。
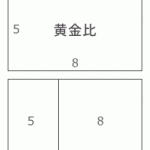
『デザインを科学する』 ポーポープロダクション
視線の流れは「左上から右下へ」
『横書きの文章の場合、視点は最初に左上にいき、その後本文を読みながら最終的に右下に到達する。視線は重力があるかのごとく、左上から右下へと流れていく。』
この法則は「グーテンベルクの法則」と呼ばれているらしいです。
左上にロゴが配置されるはこの法則に沿っているんですねきっと。
 この法則を踏まえて注意すべきは、文章中に画像がある場合です。
この法則を踏まえて注意すべきは、文章中に画像がある場合です。画像を配置したときに、その画像がユーザの視線をさえぎる障害物になってはいけない。特に文章を読ませるコンテンツの場合は、画像を右上と左下に配置し視線の流れを止めないようにします。
右上の角と左下の角は前記「グーテンベルクの法則」的にあまり重要視されていないから、視線の流れの邪魔にならないんでしょうね。
ただし、右上のみ左下のみというレイアウトは視線が安定しなくなるので、バランスをとって2箇所に画像を配置するようにします。
視線の流れとバランス、両方を気にする必要があるわけですね。
デザイン的におもしろいからと左上から右下への視線の流れを崩してしまうと、視線がぶれてわかりにくいレイアウトとなってしまうのだそうです。
 例えば、文章途中の中央に大きな画像を入れるとそこで視線がせき止められてしまい、そこから下の文章が読まれないことが多いんだそうです。画像の下に重要な文章があったら致命的ですね。
例えば、文章途中の中央に大きな画像を入れるとそこで視線がせき止められてしまい、そこから下の文章が読まれないことが多いんだそうです。画像の下に重要な文章があったら致命的ですね。
ながーい文章を飽きさせることなく最後まで読んでもらうために、途中途中に画像を入れるのは有効だと思います。アイキャッチになりますし。
ただし、その画像が視線の流れをさえぎってしまっては結局文章は最後まで読まれないんですね。The本末転倒。
視線移動をさえぎるレイアウトには注意しなければいけないようです。






最近のコメント