郵便番号から住所を自動で入力できるようにしたい場合、「ajaxzip3」というJavaScriptライブラリを使用するとラクチンです。
このライブラリは、jQueryプラグインではないのでjqueryやprototype.jsが不要です。
また、外部ファイルとして読み込んでいるためメンテナンスも必要ありません。
普通のHTMLに導入する分には最高にラクチンなんですが、WordPressで、しかも「contact form 7」のメールフォームに導入するにはちょっとめんどうなのでその手法をご紹介します。
ajaxzip3の導入方法
ajaxzip3ライブラリを読み込む
head内でライブラリファイルを読み込みます。
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
※SSLを使用するhttpsサーバの場合は
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js" charset="UTF-8"></script>
HTMLを書く
郵便番号入力欄に、JavaScriptのイベントハンドラを仕込みます。
onKeyUp="AjaxZip3.zip2addr('A','B','C','D');"
- A 郵便番号入力欄の名前
- B 郵便番号入力欄が前半後半で別れる場合の後半の欄の名前(郵便番号入力欄がひとつの場合は空にする)
- C 都道府県を表示させる住所入力欄の名前
- D 市区町村を表示させる住所入力欄の名前(住所入力欄がひとつの場合はCと同じ名前を記述する)
「onKeyUp」のイベントハンドラは、キーボードのキーを放したら指定した処理を実行させるものです。
郵便番号入力欄ひとつ・住所入力欄ひとつ
<dl>
<dt>郵便番号</dt>
<dd>〒 <input type="text" name="zip" onKeyUp="AjaxZip3.zip2addr('zip','','addr'','addr');" /></dd>
<dt>住所</dt>
<dd><input type="text" name="addr" /></dd>
</dl>

郵便番号入力欄ひとつ・住所入力欄ふたつ
<dl>
<dt>郵便番号</dt>
<dd>〒 <input type="text" name="zip" onKeyUp="AjaxZip3.zip2addr('zip','','addr'1','addr2');" /></dd>
<dt>住所</dt>
<dd><input type="text" name="addr1" /><br />
<input type="text" name="addr2" /></dd>
</dl>

郵便番号入力欄ふたつ・住所入力欄ひとつ
<dl>
<dt>郵便番号</dt>
<dd>〒 <input type="text" name="zip1" />-<input type="text" name="zip2" onKeyUp="AjaxZip3.zip2addr('zip1','zip2','addr'','addr');" /></dd>
<dt>住所</dt>
<dd><input type="text" name="addr" /></dd>
</dl>

郵便番号入力欄ふたつ・住所入力欄ふたつ
<dl>
<dt>郵便番号</dt>
<dd>〒 <input type="text" name="zip1" />-<input type="text" name="zip2" onKeyUp="AjaxZip3.zip2addr('zip1','zip2','addr1'','addr2');" /></dd>
<dt>住所</dt>
<dd><input type="text" name="addr1" /><br />
<input type="text" name="addr2" /></dd>
</dl>

恐ろしく簡単ですね。
「contact form 7」で使う
「contact form 7」では、input要素にJavaScriptのイベントハンドラを仕込むことができません。
functionに書く手法も手法もありますが、jQueryを使用します。
郵便番号要素にIDを指定する
「contact form 7」の編集画面から郵便番号要素のショートコードにIDを指定します。
[text* zip id:zip]
head内にjQueryを追加する
当然のことながら、ajaxzip3ライブラリファイルより後に入れてください。
<script type="text/JavaScript">
jQuery(function(){
jQuery('#zip').keyup(function(event){
AjaxZip3.zip2addr('zip','','address','address');
return false;
})
})
</script>
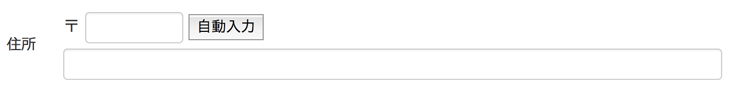
おまけ 自動入力ボタンでクリックすることで住所欄を自動入力させる
個人的な意見なので恐縮ですが、keyupイベントハンドラは発動のタイミングにびっくりします。「郵便番号入れてさて住所でも、うおっなんか自動で入った!」てなります。
なので、郵便番号を入力後、自動入力ボタンでクリックして住所を自動入力する方法をおまけでご紹介します。

郵便番号入力欄横に自動入力ボタンを追加する
この時、contact form 7のショートコードは使用せずに、直でinputを書きます。
また、ボタンの名前とIDを必ず付けてください。
[text* zip] <input type="button" name="zip-btn" id="zip-btn" value="自動入力" />
head内にjQueryを追加する
keyupではなくclickを使用します。
<script type="text/JavaScript">
jQuery(function(){
jQuery('#zip-btn').click(function(event){
AjaxZip3.zip2addr('zip','','address','address');
return false;
})
})
</script>




![[jQuery]jQueryを使って画像をいろいろやってみる](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/1.jpg)

![[jQueryプラグイン]jCounterを作りました。](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/17.jpg)






最近のコメント