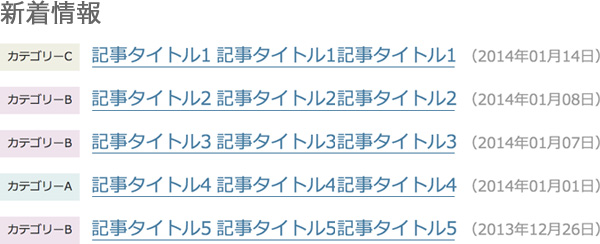
WordPressで企業サイトを作成するときに、トップページに新着記事を表示することはよくあることかと思います。 この時に、ただ新着記事をズラ~と表示するのではなく、記事のカテゴリー名も併せて表示、さらにカテゴリーごとに色分けして表示したいと思います。

テンプレートの記述
新着記事を5件表示
<?php query_posts("post_type=post&posts_per_page=5"); ?>
<?php if(have_posts()): ?>
<ul>
<?php while(have_posts()): the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><span class="ymd">(<?php the_time('Y年m月d日'); ?>)</span></li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>現在投稿記事はありません。</p>
<?php endif; ?>
投稿カテゴリー名とスラッグを取得
<?php $cat = get_the_category(); $catname = $cat[0]->cat_name; //カテゴリー名 $catslug = $cat[0]->slug; //スラッグ名 ?>
<span class=”スラッグ名”>でカテゴリー名を囲む
<span class="<?php echo $catslug; ?>"><?php echo $catname; ?></span>
テンプレートに追加
<?php query_posts("post_type=post&posts_per_page=5"); ?>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
?>
<?php if(have_posts()): ?>
<ul>
<?php while(have_posts()): the_post(); ?>
<li><span class="<?php echo $catslug; ?>"><?php echo $catname; ?></span> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><span class="ymd">(<?php the_time('Y年m月d日'); ?>)</span></li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>現在投稿記事はありません。</p>
<?php endif; ?>
表示HTML
<ul> <li><span class="cat-c">カテゴリーC</span> <a href="/">記事タイトル1</a><span class="ymd">(2014年01月14日)</span></li> <li><span class="cat-b">カテゴリーB</span> <a href="/">記事タイトル2</a><span class="ymd">(2014年01月08日)</span></li> <li><span class="cat-b">カテゴリーB</span> <a href="/">記事タイトル3</a><span class="ymd">(2014年01月07日)</span></li> <li><span class="cat-a">カテゴリーA</span> <a href="/">記事タイトル4</a><span class="ymd">(2014年01月01日)</span></li> <li><span class="cat-b">カテゴリーB</span> <a href="/">記事タイトル5</a><span class="ymd">(2013年12月26日)</span></li> </ul>
CSS
ul {
list-style: none;
margin: 0;
padding: 0;
}
ul li {
clear: both;
margin: 0 0 1em;
}
ul li span {
display: block;
float: left;
width: 6em; /*カゴテリー名による*/
margin: 0 10px 10px 0;
padding: 5px;
text-align: center;
font-size: 10px;
}
ul li span.cat-a {
background: #e3efef;
}
ul li span.cat-b {
background: #efe3ec;
}
ul li span.cat-c {
background: #efefe3;
}
ul li span.ymd {
display: inline;
float: none;
padding: 0 5px;
font-size: 13px;
color: #999;
}












最近のコメント