友人に頼まれて拍手後に画像が表示されるように改造しました。
元ファイルを書き換えていますので、プラグインアップデートしたら使えなくなります。
おそらくプラグインアップデートに伴い、画像表示も実装されると思いますので、それまでのつなぎとしてお考えください。
設置方法などは公式に詳しく載ってますので、今回は改造場所のみ。
配布元:まろやかWEB拍手 for WordPress
改造元バージョン:1.5.1
編集ファイル
- admin.php
- ajax.php
- maroyaka-webclap-for-wordpress.php
- js/mwc.js
- css/mwc.css
admin.phpを編集する
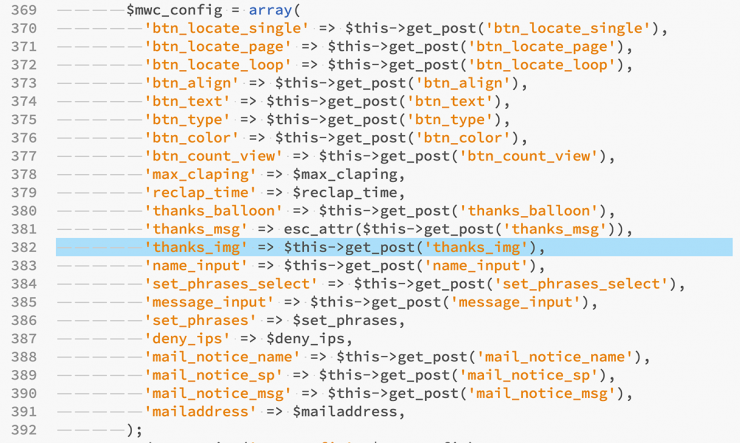
381行目
'thanks_msg' => esc_attr($this->get_post('thanks_msg')),
の次の行に
'thanks_img' => $this->get_post('thanks_img'),
と追記

499行目
拍手後メッセージのセルを閉じる</tr>の次の行に
<tr valign="top">
<th scope="row"><label for="thanks_img">拍手後画像</label></th>
<td>
<input class="regular-text" name="thanks_img" id="thanks_img" type="text" value="<?php echo $this->get_option('thanks_img'); ?>" />
</td>
</tr>
と追記

ajax.phpを編集する
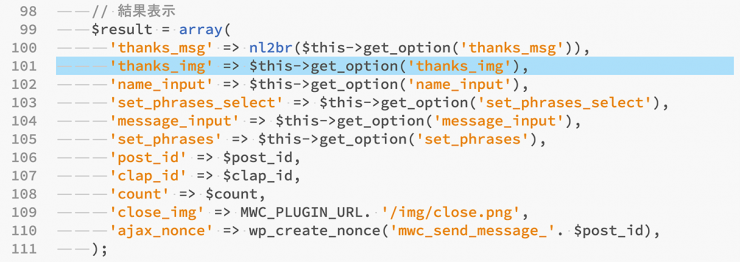
100行目
'thanks_msg' => nl2br($this->get_option('thanks_msg')),
の次の行に
'thanks_img' => $this->get_option('thanks_img'),
と追記

maroyaka-webclap-for-wordpress.phpを編集する
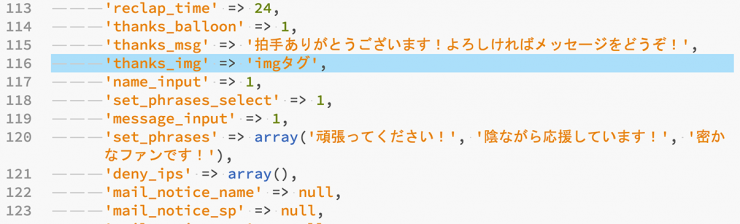
115行目
'thanks_msg' => '拍手ありがとうございます!よろしければメッセージをどうぞ!',
の次の行に
'thanks_img' => 'imgタグ',
と追記

js/mwc.jsを編集する
77行目 お礼メッセージのif文のとじカッコ } の次の行に
// お礼画像
if (data.thanks_img) {
msgBox += '<p class="thanks_img"><img src="' + data.thanks_img + '" /></p>';
}
と追記

css/mwc.cssを編集する
※画像サイズによっては不要の場合もあります。
一番最後に
.thanks_img { text-align:center; }
と追記
改造結果
管理画面
管理画面に「拍手後画像」という入力欄が表示されますので、好きな画像URLをご入力ください。

実表示
お礼メッセージの下に画像が表示されるようになります。












最近のコメント