普通にGoogleMapを挿入するだけでしたらGoogleMap上でピンを打って「地図を埋め込む」からiframeを使用したコードを取得したらいいのですが、例えば
- ピンを何ヶ所にも打ちたい
- ピンの種類を変えたい
- ピンをクリックした時に出てくる文字を変えたい
となった場合、通常は長々とjsを書かなければなりません。
そういった手間を省いてくれるプラグインです。
しかしなにぶん、全て英語なものでして…かいつまんでわかるところだけをご紹介。
インストール
- 管理画面の[プラグイン] → [新規追加]より「Comprehensive Google Map Plugin」で検索しインストール、有効化します。
- サイドバーに「Google Map」メニューが追加されます。
設定 Settings & Support
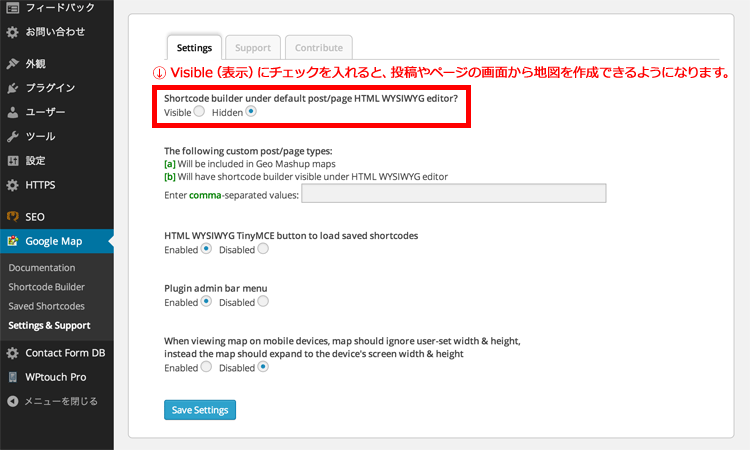
Shortcode builder under default post/page HTML WYSIWYG editor?

通常は「Google Map」メニューより地図を作成しますが、Visible(表示)にチェックを入れると、投稿やページの画面から地図を作成できるようになります。
デフォルトではHidden(非表示)です。
毎回毎回記事投稿のたびに地図を使用するという方以外は、Hiddenのままでいいんじゃないでしょうか?
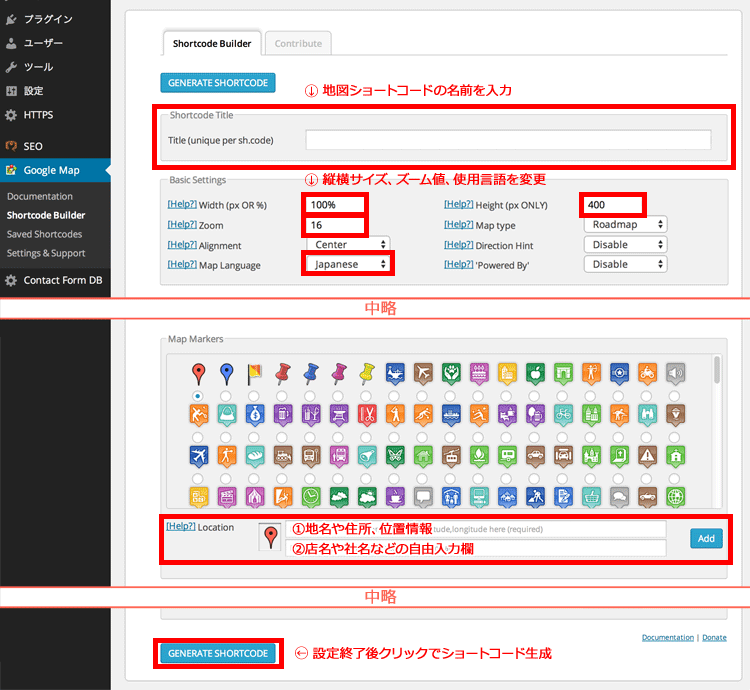
地図作成 Shortcode Builder
基本的には「Shortcode Title」「Basic Settings」「Map Markers」の3箇所の指定で十分じゃないかと思います。

Shortcode Title
作成する地図ショートコードの名前です。
複数の地図を作ることを考えてわかりやすい名前をつけてください。 ※この項目は複数の地図を作成する際の「管理用」ですので、上記投稿やページから地図を作成する際は表示されません。
Basic Settings
地図の基本設定です。
縦横サイズ、ズーム値、使用言語の設定を変えるだけで十分じゃないかと思います。
ちなみに横幅は%指定もできますので、もしスマホ対応のサイトの場合は%指定のほうがいいと思います。
この時、入れた数値は毎回毎回初期値の350に戻ってしまいます。
もし使う地図のサイズが決まっているなら、毎回打ち替えるのはめんどうです。
地図の縦横サイズに任意の値をセットしておきたい場合
FTPより「/wp-content/plugins/comprehensive-google-map-plugin/data/」内「html.elements.form.params.json」を編集します。
40行目あたり
"dbParameterName" : "width", "dbParameterValue" : "◯◯◯",
50行目あたり
"dbParameterName" : "height", "dbParameterValue" : "◯◯◯",
◯◯◯に任意の値を入力してください。例:600 など
参考サイト
API v3で動くGoogle Maps 決定版かも?
Map Markers
使用したいアイコンにチェックを入れ、Locationに
1つ目の入力エリア 地名や住所、位置情報を入れます。
2つ目の入力エリア 店名や社名などのテキストを自由に入れることができます。入力でも大丈夫です。
Addボタンをクリックします。
※この時Addボタンをクリックし忘れると地図が表示されませんのでご注意ください。
この作業を繰り返すことで、複数のピンをお好みのアイコンで追加することができます。
GENERTE SHORTCODE
以上で地図作成は完了ですので、「GENERTE SHORTCODE」ボタンをクリックしてください。クリックするとショートコードが作成されます。
※投稿やページから地図を作成する際は「Send to Editor」ボタンです。クリックするとエディタのカーソル位置に地図が挿入されます。
Saved Shortcodes
保存した地図表示用ショートコードが保存されています。
コピーして任意のページ、投稿に挿入してください。













最近のコメント