リスト<li>を使ってバナーを横並びにしたいと思います。
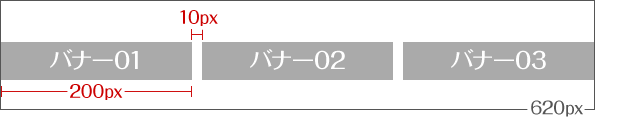
- コンテンツ幅:620px
- バナーサイズ:200px × 40px
- バナー同士のスキマ:10px

HTML
<div id="contents"> <ul> <li><a href="/"><img src="img/bnr01.gif" alt="バナー01" /></a></li> <li><a href="/"><img src="img/bnr02.gif" alt="バナー02" /></a></li> <li><a href="/"><img src="img/bnr03.gif" alt="バナー03" /></a></li> </ul> <!-- /#contents --></div>
CSS
#contents {
width: 620px;
}
#contents ul {
zoom: 1;
}
#contents ul:after { content:"."; display: block; height:0px; clear:both; line-height:0; visibility:hidden; }
#contents li {
float: left;
margin: 0 10px 0 0;
}
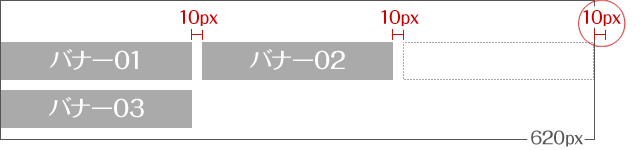
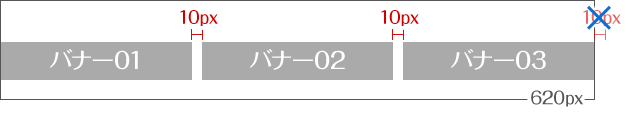
このとき、バナー03の<li>の右マージン10pxがcontents幅をはみ出してしまうため、通常ではバナー03がfloat落ちします。

それを防ぐために、バナー03の<li>にclassを追加し、marginを無効化します。

HTML
<div id="contents"> <ul> <li><a href="/"><img src="img/bnr01.gif" alt="バナー01" /></a></li> <li><a href="/"><img src="img/bnr02.gif" alt="バナー02" /></a></li> <li class="no-margin"><a href="/"><img src="img/bnr03.gif" alt="バナー03" /></a></li> </ul> <!-- /#contents --></div>
CSS
#contents {
width: 620px;
}
#contents ul {
zoom: 1;
}
#contents ul:after { content:"."; display: block; height:0px; clear:both; line-height:0; visibility:hidden; }
#contents li {
float: left;
margin: 0 10px 0 0;
}
#contents li.no-margin {
margin: 0;
}
しかし、バナーサイズが変わるかもしれないし、順序が入れ替わるかもしれない状態で、classをつけたりとったりするのはめんどうです。
そのため、<li>にclassを付加せずにfloat落ちを防ぎたいと思います。
HTML
<div id="contents"> <ul> <li><a href="/"><img src="img/bnr01.gif" alt="バナー01" /></a></li> <li><a href="/"><img src="img/bnr02.gif" alt="バナー02" /></a></li> <li><a href="/"><img src="img/bnr03.gif" alt="バナー03" /></a></li> </ul> <!-- /#contents --></div>
CSS
#contents {
overflow: hidden;
width: 620px;
}
#contents ul {
zoom: 1;
width: 630px;
}
#contents ul:after { content:"."; display: block; height:0px; clear:both; line-height:0; visibility:hidden; }
#contents li {
float: left;
margin: 0 10px 0 0;
}
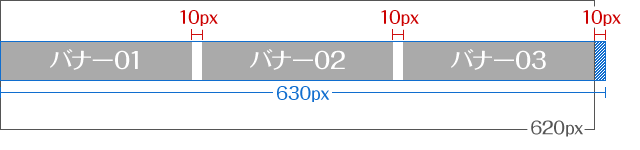
<ul>に内容物の幅を指定、その親要素にはみ出すものは表示しない指定をします。
この指定により、バナー03の<li>がfloat落ちするのを防ぐことができます。














最近のコメント