Webサイトの立ち上げ・運営のサービスとして人気のサービス「ジンドゥー」。専門知識がなくとも直感的な操作で作成でき、Webブラウザ上で完結するというお手軽さが人気の理由のひとつです。サービスは主に2タイプあるのですが、Webサイトのレイアウトを細かく調整できるのが「ジンドゥークリエイター」と呼ばれるタイプです。
用意されているレイアウトは、レスポンシブ対応になっているので、パソコンなどの横長な画面で見たときの見栄えが良いはもちろん、スマートフォンの縦長な画面の場合はデザインの雰囲気や読みやすさが保たれた見栄えに自動調整されます。また、CSSを追記してレイアウトの見た目を調整できるのがクリエイターにとって嬉しいところです。
ただ、表現したいレイアウトによってはレスポンシブが上手く調整しきれないことがあるので、よく使用しているメディアクエリをまとめました。
タブレット・スマートフォン端末の縦・横向きで使い分けできるので、「iPadの横向き表示のときだけ見た目を整えたい」など、ちょっとしたところでお役立ていただけるかと思います。
よく使うメディアクエリまとめ
タブレット(iPad想定)の縦向き用
@media (min-width:767px) and (max-width:768px) {
/*CSSを記述*/
}タブレット(iPad想定)の横向き用
@media (orientation: landscape) and (max-width: 1024px) {
/*CSSを記述*/
}スマートフォン(iPhone想定)の縦向き用
@media(max-width: 767px) {
/*CSSを記述*/
}スマートフォン(iPhone想定)の横向き用
@media (orientation: landscape) and (max-width: 812px) {
/*CSSを記述*/
}CSSを記述する場所
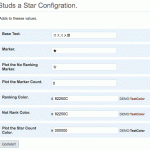
ジンドゥークリエイターのレイアウトを調整するためのCSSを記述する場所は、「管理メニュー」>「基本設定」>「ヘッダー編集」と進んだメニューを使用しています。このメニューにある入力欄に入力した内容はhead要素内に記述されるので、全ページに適用されます。
CSSの書き出し方
前途の通り入力した内容はhead要素内に記述されるのでCSSを入力する場合は、下記のstyleの開始タグと終了タグが必要になるので、注意しましょう。
<style>
</style>CSSを適用するページを個別にしたい場合
CSSを適用するページを個別にしたい場合は、ジンドゥークリエイターの有料プランを使用するか、各ページのbody要素には個別のIDが割当られているので、CSSセレクタにIDをつけると良いでしょう。

![[CakePHP]ID以外を条件として指定して更新処理を行う](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/4.jpg)











最近のコメント