ProCSSorは、無料で使用できるCSSの整形ツールです。
入力欄にCSSコードを入力してボタンをクリックするだけで、CSSが読みやすいコードに整形されます。
そしてこのProCSSorの嬉しいところは、整形の設定を自分好みにカスタマイズできることです。
無料のため設定できる項目は限られていますが、その設定を保存することができ、「いつでも」「どこでも」自分ルールのCSSに仕上げることができます。

MaxCDN Tools – ProCSSor: Advanced CSS Prettifier
ProCSSorの使い方はこちらをご覧ください。
こんなときに便利
- Web上で紹介されているCSSを引用するとき
- 自分以外が編集したCSSを引き継ぐとき
- 難読化されたCSSを解析するとき
読みやすさを重視した設定
読み難いCSSを整形してみます。
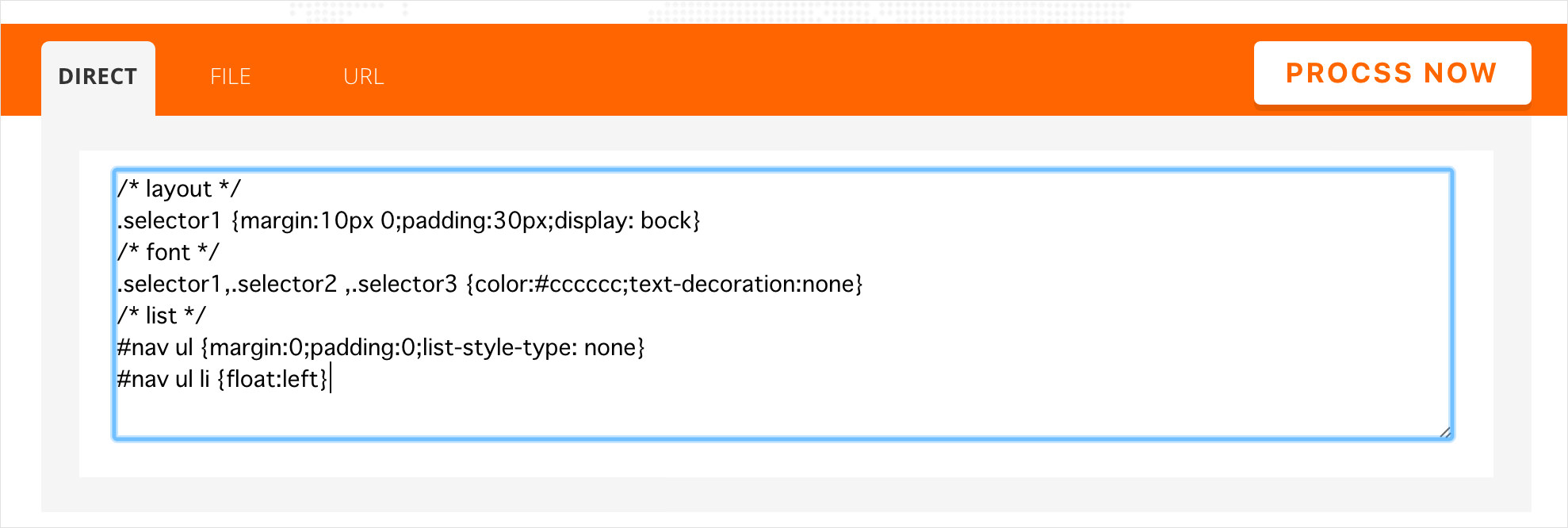
Before

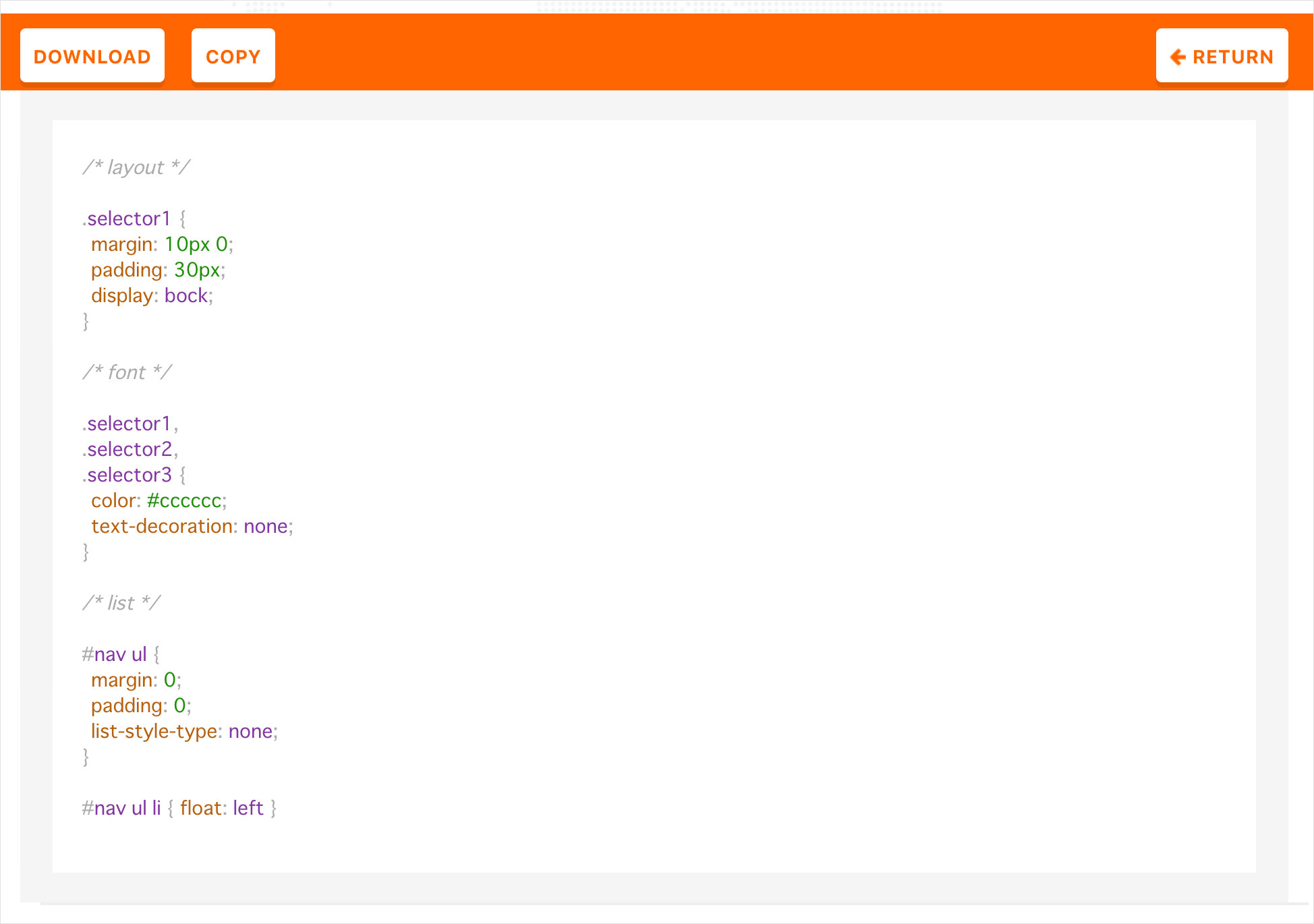
After

設定した整形ルールの詳細
- セレクタの後ろに改行
- 連続する個別のセレクタは改行
- 各ルールの後ろに改行
- 各プロパティを改行(1つだけのプロパティは改行しない)
- プロパティの前に1文字分のスペース
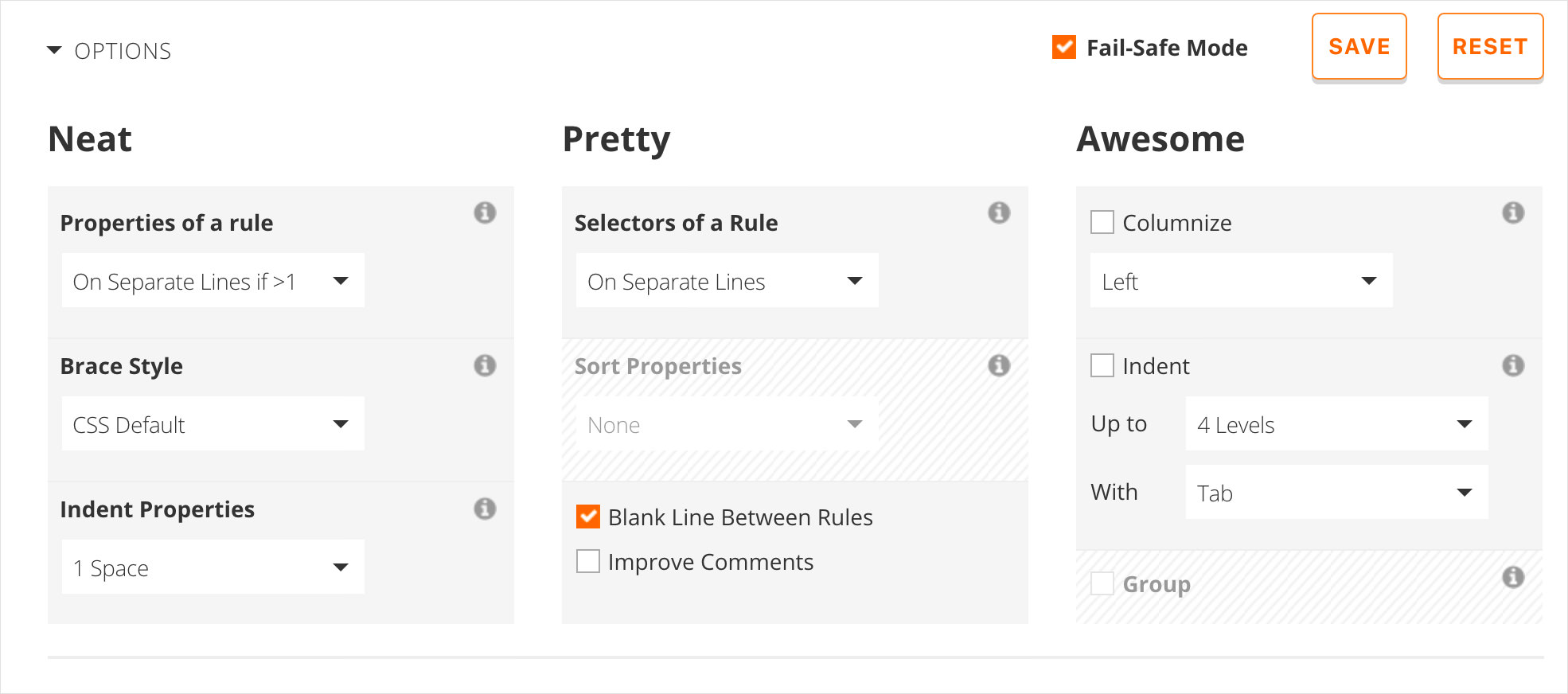
整形ルールの設定
ProCSSorのトップページ下部に「OPTIONS」という整形ルールを設定するエリアがあります。
上記の整形ルールは以下の値で設定できます。

最後に「SAVE」ボタンをクリックすれば、設定したルールを次からも使用することができます。
この設定は私の好みで設定したものですので、ぜひみなさんの好みに合った設定をしてみてください。
ProCSSorの使い方
使い方はとても簡単です。たった3つのステップでCSSを整形できます。
- Step1「Enter or paste your CSS here!」へCSSコードをペースト
- Step2「PROCSS NOW」ボタン
- Step3「DOWNLOAD」でCSSファイルで書き出すか「COPY」でコピー
個人的には、グラデーションなどをCSSのジェネレターで作成することが多いので、ProCSSorはとても重宝していますが、このツールでできることは、現状のコードの改行やインデントを整形することです。
セレクタの順番やプロパティの順番を整形することはできませんので、ご注意ください。
複数人でCSSを作成する場合は、事前にルールを決めてから作成されることをおすすめします。










最近のコメント