個人的には黄金比より白銀比のほうが美しいと思います。
黄金比だとちょっと広すぎる気がするんですよね〜。
自然界のものより人工物を見慣れているからなんでしょうかね。
黄金比と白銀比
 黄金比
黄金比
自然界でもっとも安定し、美しい比率とされています。
簡単に言っちゃうと、約5:8。
詳しくは黄金比 – Wikipedia
名刺など様々なカード類のサイズ。
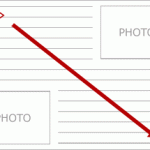
Webサイトで左側メニューのレイアウトをした場合、右図のような分け方になります。
 白銀比
白銀比
日本古来からある木割を基にしており大和比ともいわれ、人工物や建造物での安定した美しさとされています。
簡単に言っちゃうと、約5:7。
詳しくは白銀比 – Wikipedia
いわゆるコピー用紙サイズ(A3、A4)。
Webサイトで左側メニューのレイアウトをした場合、左図のような分け方になります。
計算ツール
こちらのサイトから簡単に黄金比と白銀比を割り出せるツールが出てます。とても便利です。
上2つがブラウザ上で数値入力型で、下がアプリケーションとしてデスクトップで黄金比と白銀比を割り出せます。
Webデザインで黄金比と白銀比を使う場合にご活用ください。








最近のコメント