よく「紙」媒体が畑の人にさらっと「ここ両端揃えにして」と言われます。たしかに見栄えが全然違います。両端揃えのほうがキレイで整って見えます。
しかし、Webにおいて「両端揃え」はなかなか実現できません。
当然できるでしょ?みたいな感じで指示されてしまった場合に、ちょっとした裏ワザで切り抜ける手法を。
「text-align:justify;」を使う手法
table th {
text-align:justify;
text-justify:inter-ideograph;
}
1行目で行揃えを均等割り付けにします。しかし、この記述だけでは「英単語間」や「文章間」だけで調節が行われるため、日本語の文章には効果がありません。
そのため2行目で均等割付の方法を指定します。「inter-ideograph」は「漢字・ひらがな・カタカナ」の指定です。
Firefoxは1行目だけで日本語も両端揃えになります。
しかし、webkit系(ChromeとSafari)では半角英数字が混在すると効かない場合があるらしいです。
ターゲットブラウザでのチェックが必須ですね。
spanとletter-spacingを使う方法
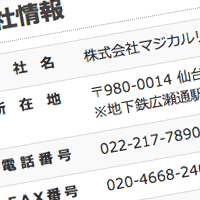
表の項目をspanで囲い、letter-spacingを指定する方法です。
この時、項目全てをspanで囲ってしまうと、項目の最後にもスペースができてしまうため、1文字残して項目をspanで囲います。
× <span style="letter-spacing:2em;">会社名</span>
○ <span style="letter-spacing:2em;">会社</span>名
ブラウザによる差異がないことと、項目ごとに微調整ができることがメリットです。
今はChromeユーザーがそこそこ多くなってきていますので、こちらの方法を使うほうがいいかもしれません。
お好きな方法で「両端揃え」の注文に応えてください。

















最近のコメント