さっきいろいろ徘徊してたら見つけたので、紹介させていただきます。
これは本当に目からうろこ!
Firefoxでモバイル端末をシミュレートする独自アドオン「FireMobileSimulator」を公開します
こちらでその実態が見れます。
ダウンロードも上記リンク先から出来ます。
【説明】
ツールメニューの「Mobile Simulator」からシミュレートしたい携帯端末を選択できます。
携帯端末のHTTPリクエスト、絵文字表示をシミュレートします。
シミュレートする端末・キャリアにより機能は異なります。
- [全キャリア]UID送信
- [DoCoMo]UTN送信
- [DoCoMo]iモードID送信
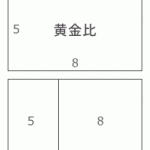
- [全キャリア]絵文字表示 ただしキャリアによって絵文字の書き方は何種類かあり、8月16日現在当アドオンが対応しているのは、以下の書き方です。
- -DoCoMoのUnicode16進数値参照(例:$#xE70C;)
- -DoCoMoのSJISバイナリ
- -SoftBankのWebコード(ESC $ + SJISコード + SI の記載方法)
- -Auのimgタグ方式
- [SoftBank]端末製造番号送信
- [全キャリア]User-Agent偽装
- [全キャリア]各種HTTPリクエストヘッダのシミュレート
- 端末の追加・編集・削除機能
- Content-type:text/vnd.wap.wmlとapplication/xhtml+xmlをtext/htmlに強制変換(Firefoxの整形式チェックを省略するため)
# 【使い方】
# メニューバーの「ツール」→「FireMobileSimulator」→「シュミレートしたい機種」を選択。
# ブラウザ終了後も設定は保存されます。
# 解除する際は、「ツール」→「FireMobileSimulator」→「default」を選択してください。
# UIDなどの変更をする際は、「ツール」→「FireMobileSimulator」→「Options」より設定できます。
こんな素敵なエクステンションがあるとは・・・。
まだまだ開発は途中のようですが、ぜひともこういった開発には参加させていただきたいですねぇ。
Javascriptなんてほとんどむちですが・・・。
こころより支援しております。


![[jQueryプラグイン]jCounterを作りました。](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/17.jpg)





最近のコメント