やりたいことは、文字数の横幅に合わせてリストの横幅も決定されて欲しい、ということです。
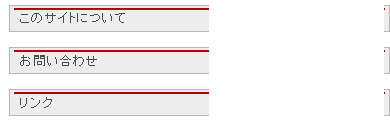
こんな感じ。
![]()
各リストで文字数ばらばらだから横幅違いますね。
<ul> <li><a href="#">このサイトについて</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> </ul>
ul li {
float: left;
background: url(img/navi.gif) no-repeat;
height: 37px;
margin: 5px 0 0 10px;
}
ul li a {
display: block;
background: url(img/navi_b.gif) no-repeat right top;
height: 31px;
padding: 6px 10px 0;
}
やってることは、横幅を指定してないってだけで普通の指定と変わりません。
IE6以外はこれでうまくいきます。
しかし、IE6だと、こんなことになってしまいます。

でろーん。これは仕様ですかIE6さん。
解決策は続きからどうぞ。
要は、横幅指定していないためにこんなことになるわけです。
ちなみに、li を display: inline; にして、a から display: block; を削除すると、キレイな横並びにはなります。しかし、このデザインで文字しかリンクできないのはちょっと不親切が過ぎるので、それは止めたい。
横幅指定してしまえばいいんですが、それはスマートでない。
という訳でちょっとハマッたんですが、これ、実はとっても簡単に解消できました。
それは、先ほどのCSSの a に float: left; 追加。
ul li a {
float: left;
display: block;
background: url(img/navi_b.gif) no-repeat right top;
height: 31px;
padding: 6px 10px 0;
}
float で横幅情報かき消してしまえばいいんですね。おためしあれ。







最近のコメント