ショッピングサイトなんか作る場合は、3カラムで中央可変っていうのもいいかもしれないですね。最近は画面幅広がってきてますし。
参考にさせていただいたのはこちら
3カラムレイアウトで、中央を可変にする(リキッドレイアウト)
ありがとうございます。
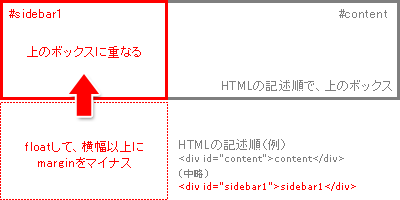
なんか説明を読んでもよくわからないんですが、floatしたボックスのマージンの値を自身の幅以上にマイナスにすると、HTMLの記述順で上に書かれているボックスに重なる、という現象を利用しているようです。
図にすることこんな感じですか?よくわかりません。

HTML
<div id="container"> <div id="header"> <h1>見出し</h1> <!--/header--></div> <div id="content"> <div id="maincontent"> <h2>メインコンテンツ</h2> <p>メインコンテンツが入ります。メインコンテンツは横幅がリキッドです。</p> <!--/maincontent--></div> <!--/content--></div> <div id="sidebar1"> <h3>サイドバー1</h3> <p>サイドバー1が入ります。サイドバー1は横幅が固定です。</p> <!--/sidebar1--></div> <div id="sidebar2"> <h3>サイドバー2</h3> <p>サイドバー2が入ります。サイドバー2は横幅が固定です。</p> <!--/sidebar2--></div> <div id="footer"> <p>フッター</p> <!--/footer--></div> <!--/container--></div>
CSS
このとき、margin、paddingなどは全てリセットされているとします。
#container {
width: 100%;
background: #fff;
margin: 0 auto;
text-align: left;
}
#header {
background: #ddd;
padding: 10px;
}
#content {
float: left;
width: 100%;
}
#maincontent {
margin: 0 180px 0 200px;
padding: 15px 10px;
}
#sidebar1 {
float: left;
width: 200px;
background: #ebebeb;
margin-left: -100%;
padding: 15px 0;
}
#sidebar2 {
float: right;
width: 180px;
background: #ebebeb;
margin-left: -180px;
padding: 15px 0;
}
#footer {
clear: both;
background: #ddd;
padding: 10px;
}
ポイント1
1つ目はメインコンテンツ部分です。
メインコンテンツは div 二重がけになっています。これは外側の div で float と横幅を、内側の div でマージン、パディングを指定しています。div を分ける理由は、可変にするために横幅を100%にしているので、同時にマージン、パディングできないからです。
ポイント2
ポイントの2つ目はサイドバー部分です。
左に寄せたい div に margin-left: -100%; を、右に寄せたい div に margin-left: (自身の横幅); を指定しています。これが、先ほどわからないなりに図にしていた『floatしたボックスのマージンの値を自身の幅以上にマイナスにすると、HTMLの記述順で上に書かれているボックスに重なる』現象ですね。
右に寄せたい div も margin-left: -100%; でいいんじゃないの?と思ったんですが、この指定だとこいつIE6でどっかいっちゃうみたいです。
IE6用注意
で、IE6用に注意がひとつ。
IE6では、左に寄せたい div の margin-left: -100%; 指定が一番外側の div(今回なら #container)の横幅に連動するみたいです。
つまり、#container の横幅が 90% だとしたら、ハックを使ってIE6用に記述を追加しなければいけません。
#sidebar1 {
float: left;
width: 180px;
background: #ebebeb;
margin-left: -100%;
_margin-left: -90%;
padding: 15px 10px;
}








最近のコメント