IE6のバグで通称「いないいないばあバグ」というものがあります。日本語訳しない状態では「peek-a-boo bug」。
リロードしたり、スクロールしたりすると、CSSで指定したborderやbackgrund-imageが出たり消えたりする、というバグです。
というか、基本状態で表示されていなくて、リロード、スクロールで出たり消えたりする、のほうが正しいんでしょうか。よくわかりません。
誰が命名したのかわかりませんが、「いないいないばあバグ」とはナイスネーミングだと思います。
いないいないばあバグの対処法としては、
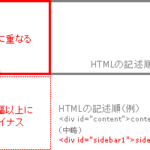
- 問題の出る要素を囲っている div に line-height を指定する。
- 問題の出る要素に width または height を指定する。
- 問題の出る要素の中の要素に position:relative を指定する。
の3つの方法があるようです。他にもあるかもしれませんが、とりあえず3つで。
私は主に2番目で解決しています。
つまり、問題の出る要素に height: 1%; と指定してしまうわけです。
IEでは、要素に高さが指定してあっても、中身に合わせて自動で合わせてくれるという仕様(これもバグなんでしょうか?)があるので、それを利用します。
そして、このバグはIE6のバグですので、手っ取り早くアンダースコアハックで解消します。
floatを使っている要素の親要素に _height: 1%; と指定します。
これで解決しました。








最近のコメント