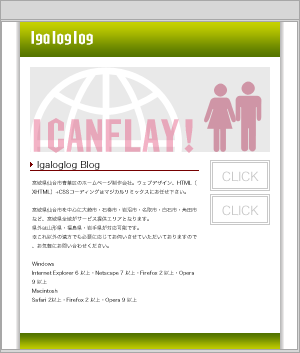
例えば、中央寄せのデザインを作ったとします。
こんなん。

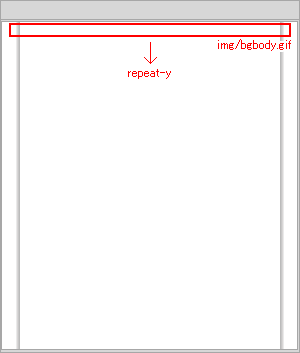
これをコーディングするときは、bodyにbackground: #fff url(img/bgbody.gif) repeat-y center top;を指定して、こういう背景にしますよね?

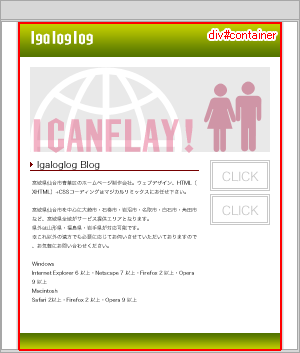
んで、div#containerで全体を囲い、margin: 0 auto;で中央寄せしますよね?

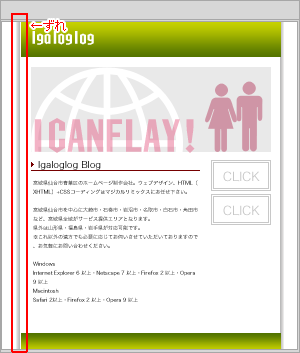
しかしですね、そういう感じで作成すると、ブラウザを広げたり狭くしたりしたときに背景イメージとdivがずれて、間にスキマができてしまうことがあります。

なんでこう1pxという単位は我々Web屋を苦しめてくれるんでしょうね。もしかして呪いの一種なのか。
この現象の原因としてはWin IEのバグのようです。もはやお約束ですね。
バグならばもうどうしようもないので、CSSハックを使って解消します。
/* IE6 */
body {
_padding-left: 1px;
}
/* IE7 */
*:first-child + html body {
padding-left: 1px;
}
これで、ブラウザサイズを変更してもぴったりくっついていてくれるようになりました。







最近のコメント