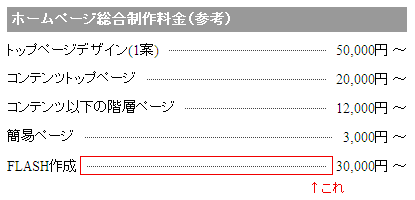
タブリーダーっていうのは、Wordの目次あたりでおなじみのこういうやつです。

これをCSSで実現する方法です。
一応 table版と ul版を作成しましたが、どちらがいいというわけでもなく…。まぁ、好みでしょう。
個人的には table版のほうが好きです。楽で。
場合によって使い分けてください。
事前準備としてタブリーダーのラインを作成しておきます。
……ですね。まぁ、――でも、・・・・・・でも。好きなように作成してください。
上記画像の場合はこれ。
↓
画像見えます?見難いのはごめんなさい。
まぁ、仮に border.gif とでもしておきます。
table版HTML
<table summary="ホームページ総合制作料金(参考) "> <caption>ホームページ総合制作料金(参考)</caption> <tr> <th><span>トップページデザイン(1案)</span></th> <td><span>50,000円 〜</span></td> </tr> <tr> <th><span>コンテンツトップページ</span></th> <td><span>20,000円 〜</span></td> </tr> <tr> <th><span>コンテンツ以下の階層ページ</span></th> <td><span>12,000円 〜</span></td> </tr> <tr> <th><span>簡易ページ</span></th> <td><span>3,000円 〜</span></td> </tr> <tr> <th><span>FLASH作成</span></th> <td><span>30,000円 〜</span></td> </tr> </table>
table版CSS
初期化されてる前提
table {
width: 400px;
}
table caption {
background: #999;
padding: 5px;
text-align: left;
font-weight: bold;
color: #fff;
}
table tr {
background: url(border.gif) repeat-x left center;
}
table tr th {
padding: 5px 5px 5px 0;
text-align: left;
}
table tr th span {
background: #fff;
padding-right: 10px;
}
table tr td {
text-align: right;
}
table tr td span {
background: #fff;
padding-left: 10px;
}
できれば span 使わないでやりたいんですが、そうすると、横幅指定しなきゃいけなくなって汎用性がなくなっちゃう。綺麗な HTML でいたいのにっていうジレンマですな。本当にどうにかならんかな…。
ul版HTML
<dl> <dt>ホームページ総合制作料金(参考)</dt> <dd><ul> <li><span class="title">トップページデザイン(1案)</span><span class="price"> 50,000円 〜</span></li> <li><span class="title">コンテンツトップページ</span><span class="price"> 20,000円 〜</span></li> <li><span class="title">コンテンツ以下の階層ページ</span><span class="price"> 12,000円 〜</span></li> <li><span class="title">簡易ページ</span><span class="price"> 3,000円 〜</span></li> <li><span class="title">FLASH作成</span><span class="price"> 30,000円 〜</span></li> </ul></dd> </dl>
ul版CSS
初期化されてる前提
dl {
width: 400px;
}
dl dt {
background: #999;
margin-bottom: 10px;
padding: 5px;
font-weight: bold;
color: #fff;
}
dl dd ul {
width: 400px;
}
dl dd ul li {
background: url(border.gif) repeat-x left center;
margin-bottom: 10px;
overflow: hidden;
}
* html dt dd ul li {
height: 1%;
}
dl dd ul li span.title {
float: left;
background: #fff;
padding-right: 10px;
}
dl dd ul li span.price {
float: right;
background: #fff;
padding-left: 10px;
}
こちらもまた span がうっとうしい…。どうにかならんのか。
「ホームページ総合制作料金(参考)」というのを見出し(hx)にして、dldtdd を表的横並びに、とも思ったんですが、それだと table版と同じようなものになるので、あえて ul で。










最近のコメント