横はtext-align:center;で簡単に中央に寄るんですが、縦は困ってしまいます。
tableの中だったらvertical-align: middle;で寄せれるんですが、そのためにtable作るのもナンセンスです。
例えば、そのページのコンテンツがサイトへのログインボックスだけ、なんて場合。

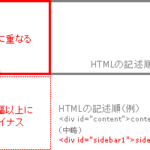
HTMLの記述
<body> <div id="loginbox">(上下左右中央寄せしたい要素)</div> </body>
CSSの記述
#loginbox {
position: absolute;
width: 400px;
height: 200px;
top: 50%;
left: 50%;
margin: -100px 0 0 -200px;
}
2008/11/11一部間違いがありましたので修正しました。大変失礼しました。
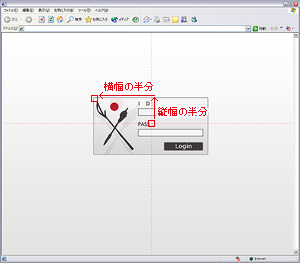
要素ボックスを上左端からbodyの中心(topから50%、leftから50%)の位置に配置します。
その後、要素ボックスの横幅、縦幅の半分の値をマイナス方向に移動します。

これで上下左右中央寄せができました。
ただし、この方法でいくと、要素ボックスの横幅、縦幅は必須になります。
値の半分で位置をマイナスしなきゃいけませんからね。
要素ボックスの中身が変動して、要素ボックスのサイズが変わってしまう場合は、この方法は使えませんのでご注意ください。







最近のコメント