テーブルでもリストでも、1行おきに色分けされていると見やすいですよね?
特に行数が多いときなんかは、特に見やすいです。
テーブルの行を1行おきに色分けする方法には、行一つ一つに class を付加していくという方法があります。
が、テーブルの行が100を超える場合なんかは、とてもじゃないですがめんどくさくてやってられません。
自動で class が付加されてくれればラクチンなわけです。
というわけで、jQuery を利用し、自動で行に class を付加してくれるようにします。
参考サイトはこちら
リストやテーブルを簡単かつ綺麗にストライプ状に色分けする方法 | THE HAM MEDIA
とりあえず、前提条件として、jQuery をダウンロードしてきて head で読み込んでおきましょう。
jQuery 1.3.1 Released
head 内で読み込み
<script src="jquery.js" type="text/javascript"></script>
HTMLソース
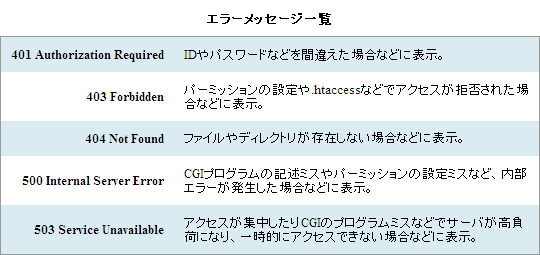
<table cellspacing="0" summary="表" id="tableset"> <caption>エラーメッセージ一覧</caption> <tr> <th>401 Authorization Required</th> <td>IDやパスワードなどを間違えた場合などに表示。</td> </tr> <tr> <th>403 Forbidden</th> <td>パーミッションの設定や.htaccessなどでアクセスが拒否された場合などに表示。</td> </tr> <tr> <th>404 Not Found</th> <td>ファイルやディレクトリが存在しない場合などに表示。</td> </tr> <tr> <th>500 Internal Server Error</th> <td>CGIプログラムの記述ミスやパーミッションの設定ミスなど、内部エラーが発生した場合などに表示。</td> </tr> <tr> <th>503 Service Unavailable</th> <td>アクセスが集中したりCGIのプログラムミスなどでサーバが高負荷になり、一時的にアクセスできない場合などに表示。</td> </tr> </table>
CSS(見た目整形の記述は省略)
table#tableset tr.tr-odd {
background: #daecf2;
}
table#tableset tr.tr-even {
background: #fff;
}
class 自動付加のソース head 内に記述します。
外部ファイルにできるかもしれないんですが、実験したら動作しなかったので、とりあえずそれは保留。
<script type="text/javascript">
$(document).ready(function(){
$("tr:even").addClass("tr-odd");
$("tr:odd").addClass("tr-even");
});
</script>
これで、自動で class が付加され、テーブルの行を1行おきに色分けできます。

これに、オンマウスしたときに背景色が変わるこれ、テーブルの行にマウスが乗ったときに背景色を変えるが組み合わされば、より一層わかりやすいですね。




![[jQuery]jQueryを使って画像をいろいろやってみる](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/1.jpg)






最近のコメント