例えば、こんな微妙なグラデーションの今風ボタン。

例えば、こんな鏡面反射っぽいの。

いちいちレイヤー増やしたり、色ごとに作成するのが面倒くさいので、Photoshopの機能にがっつり頼って作成してみます。
使用PhotoshopはCS3ですが、バージョンが低くても、レイヤー効果が使えれば作成可能です。
- ボタンの母体を作成。角丸図形で角を5pxか3pxくらいに指定。
この場合色は白で。 - レイヤー効果で“光彩(内側)”と“グラデーションオーバーレイ”、“境界線”を指定します。
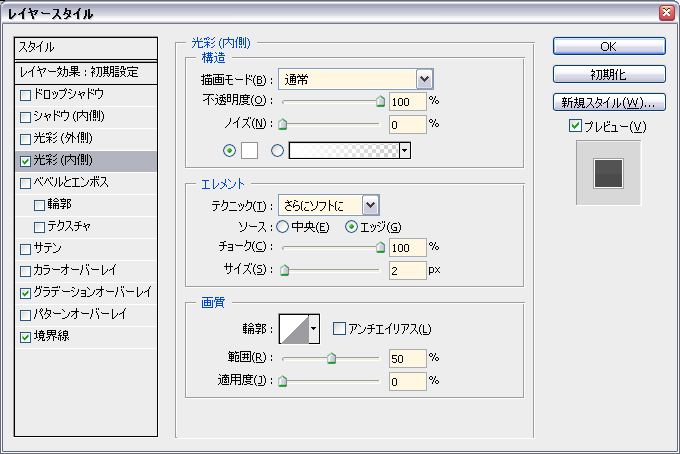
- 光彩(内側)の指定

描画モード:通常
不透明度:100%
カラー:白(#ffffff)
チョーク:100%
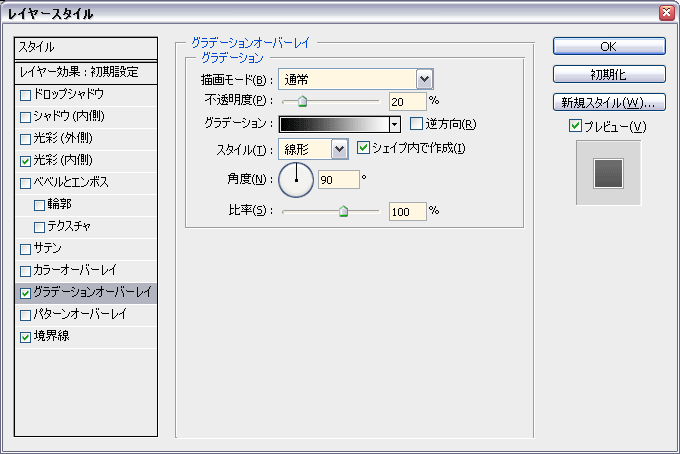
サイズ:2px - グラデーションオーバーレイの指定

描画モード:通常
不透明度:20%
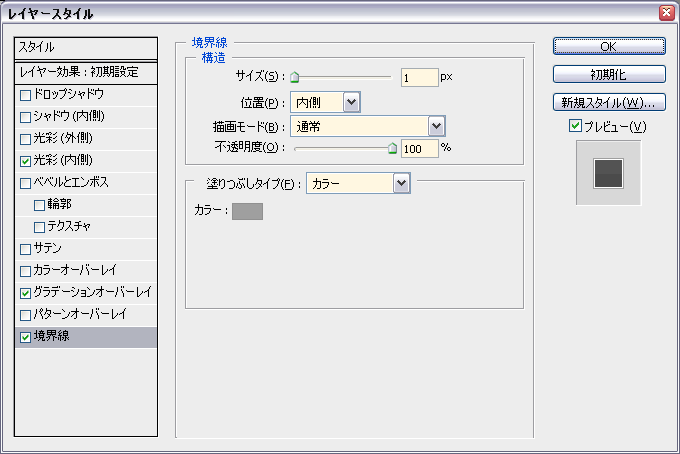
グラデーション:デフォルトのやつ(黒→白) - 境界線の指定

サイズ:1px
位置:内側
カラー:灰色(#999999)
- 光彩(内側)の指定
- 文字を打って完成
あとは、カラーを変えたり、グラデーションを変えたりしてバリエーションを出します。
パターンオーバーレイで罫線を入れてみたり、ベベルとエンボスで立体感を出してみたりなど、適宜オリジナリティを出してください。
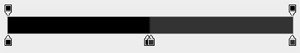
ちなみに、鏡面反射っぽいグラデーション

位置: 0 カラー:#000000
位置: 49 カラー:#000000
位置: 50 カラー:#333333
位置:100 カラー:#333333
不透明が15%くらいです。






最近のコメント